Libnamic, in its eagerness to contribute to the Omeka developer and user community, has developed a free theme for Omeka S that improves the display of content.
If you want to know how to modify the default Omeka S theme, you can see an entry here, in which we detail the steps to follow to configure a new theme.
Our Theme
A header slider has been included, modifiable in the application’s CSS code, and the fonts, spaces, and line spacing of each of the available sections have been edited. The main objective being to improve the visualization of Omeka content, for deeper changes we have proceeded to include modifications in the views to introduce new aspects. The slider allows to add dynamism to the web, exchanging purely visual aspects with other functional or content aspects.
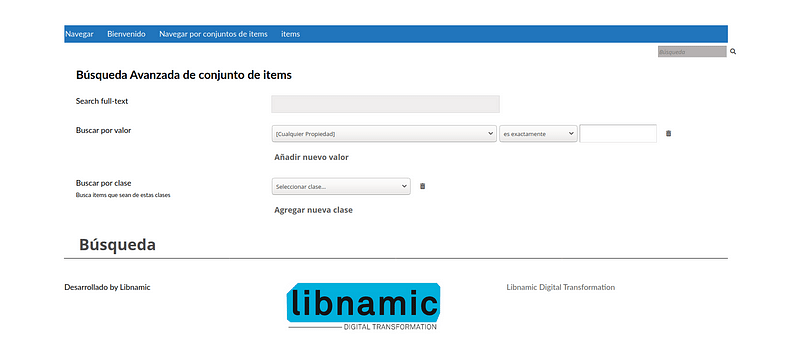
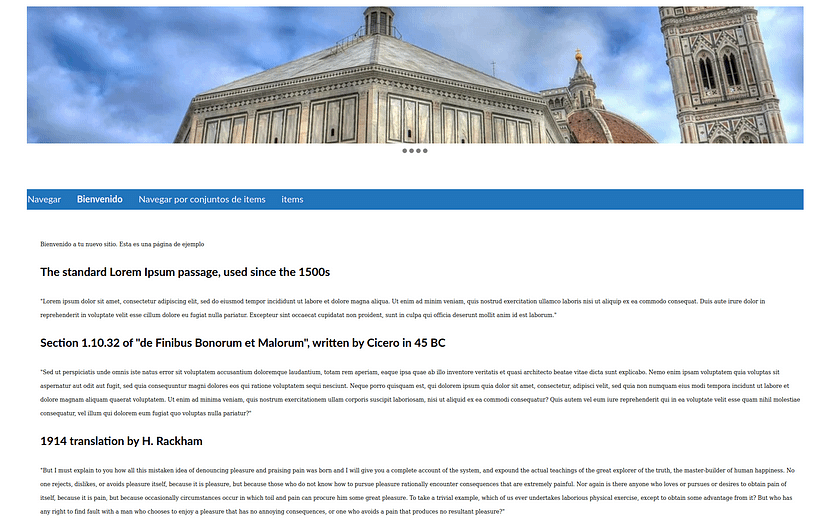
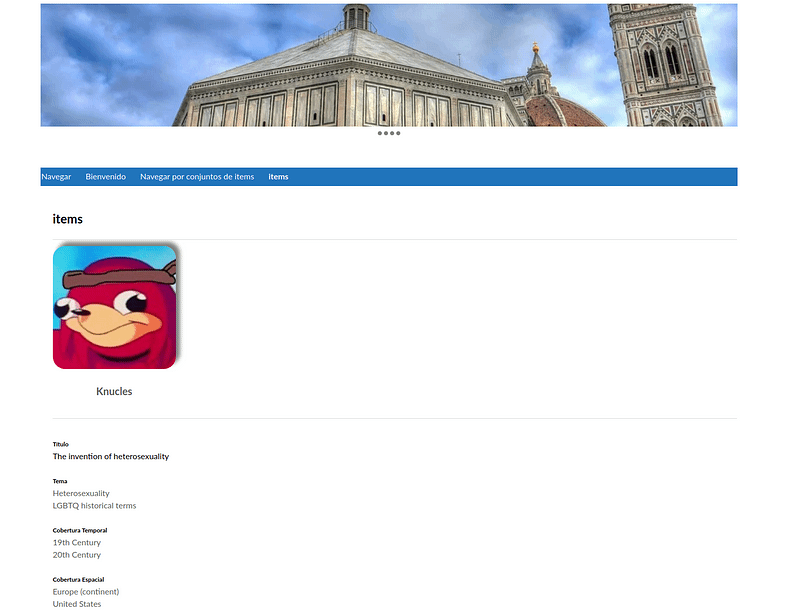
In order to have a simple theme, and with a high visual component, we leave you some screenshots:

The slider allows adding text in the header, or video format as seen in the following images:


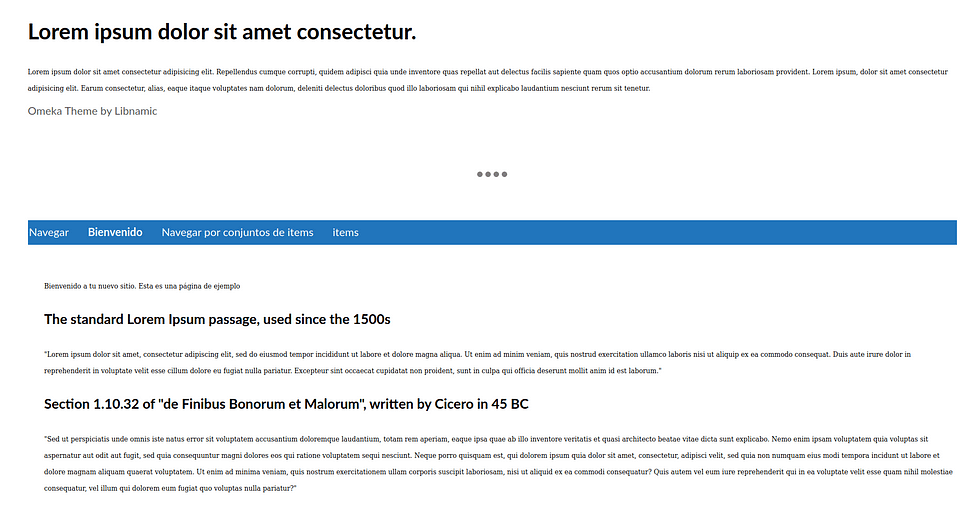
In the footer section of the page, 3 sections have been arranged that allow us to customize our theme. In addition, to facilitate navigation through very long pages, a simple but functional button has been enabled that allows you to scroll to the beginning of the page.

In the footer sectionof the page, 3 sections have been arranged that allow us to customize our theme. In addition, to facilitate navigation through very long pages, a simple but functional button has been enabled that allows you to scroll to the beginning of the page.