Contenido, Diseño y Avanzado
Los tres grandes bloques que permiten la personalización, y correcta visualización de los bloques de contenido.
1. Contenido
La pestaña Contenido es donde podemos ajustar la configuración de contenido del bloque en el que estemos trabajando. Lo que hay en la pestaña Contenido varía según el bloque y la información que contengan, pero nos centraremos en todos los tipos de campos de los que se compone:
1.1 Campo de texto simple
Permite rellenar un campo con texto, por ejemplo, un Título, Subtítulo, Nombre...

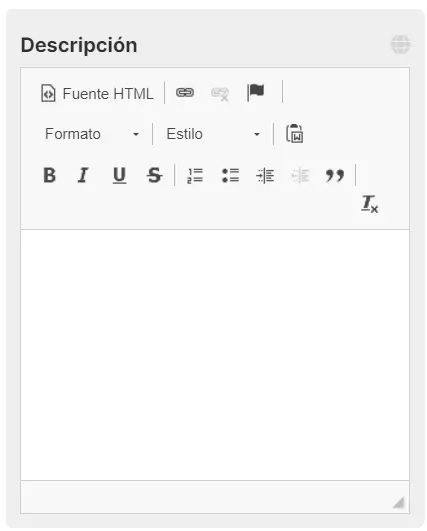
1.2 Campo de texto o HTML
Permite introducir texto a través de HTML o introducir texto (como, por ejemplo, una Descripción) con las siguientes opciones:
- Fuente de HTML
- Enlaces
- Referencia
- Formato del texto
- Pegar desde Word
- Estilo de listado (Numeración o Viñetas)
- Aumentar o disminuir sangría
- Cita
- Eliminar formato

1.3 Checkbox
Proporciona una casilla de verificación que activa o desactiva la función o el valor asignado a ese campo, como por ejemplo Mostrar los valores de un ítem.

1.4 Campo selector
Muestra una lista de campos que están disponibles para esa opción.

1.5 Campo fecha
Muestra un campo especial donde podemos seleccionar, día, mes y año. Esta opción está solo disponible en el bloque:
Persona

1.6 Texto multidioma
Texto que se puede indicar en varios idiomas. Esta función requiere Libnamic Suite Translations.

1.7 Selector de assets
Permite seleccionar un recurso de imagen.

1.8 Selector de colecciones
Permite seleccionar los ítem sets que queremos que muestre el bloque.

1.9 Selector de ítems
Permite seleccionar los ítems que queremos que muestre el bloque.

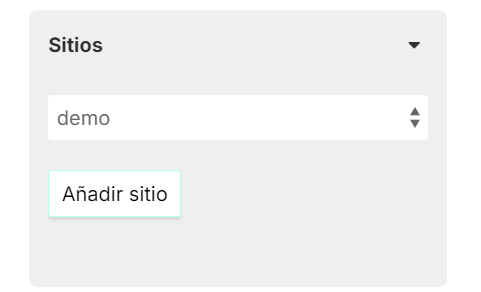
1.10 Selector de Sitios
Permite seleccionar, eliminar y reorganizar los Sitios que tenemos creados en Omeka. Esta opción está solo disponible en el bloque:
Lista de sitios

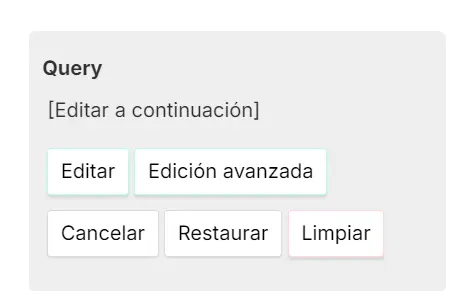
1.11 Búsqueda Query
Es la solicitud que se hace al motor de búsqueda de Omeka para encontrar ítems o ítem sets.
- Editar: Se edita la consulta de la búsqueda con los parámetros que nos permite Omeka (buscar en cualquier campo, buscar por valor, buscar por clase, buscar por plantilla…).
- Edición avanzada: Query de la URL. Cuando realizamos una búsqueda avanzada en Omeka S, el enlace que nos devuelve de la búsqueda es que podremos pegar en esta área de texto.
- Cancelar
- Restaurar
- Limpiar

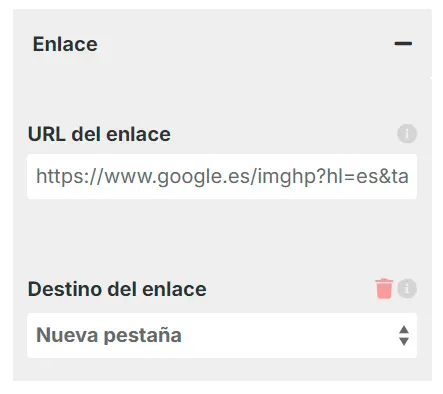
1.12 Enlace
Permite añadir un enlace o URL al bloque.
- URL del enlace: Aquí pegamos la URL que queramos vincular al bloque.
- Destino del enlace: Definimos el destino del enlace. Determina si, al hacer clic en el enlace, se abre en una nueva pestaña o en la misma ventana.
- Nueva pestaña: Elegimos esta opción si queremos que el enlace se abra en una nueva pestaña.
- Misma pestaña: Elegimos esta opción si queremos que el enlace se abra en la misma ventana.

2. Diseño
La pestaña "Diseño" es donde podemos ajustar la configuración de diseño para el bloque en el que estemos trabajando. Al igual que la pestaña de "Contenido", hay muchas opciones de "Diseño" que son comunes a todos los bloques, pero suelen variar de uno a otro.
2.1 Alineación del texto
Permite ajustar la disposición del texto en relación con su contenedor. Esta opción ofrece diferentes modos de alineación:
- Centro: El texto se coloca en el centro horizontal del contenedor.
- Derecha: El texto se alinea al borde derecho del contenedor.
- Izquierda: El texto se alinea al borde izquierdo del contenedor.
- Justificar: El texto se distribuye de manera que las líneas se extienden hasta los bordes izquierdo y derecho del contenedor, creando un aspecto uniforme.

2.2 Altura
Esta opción ofrece flexibilidad para definir la altura del bloque mediante dos métodos:
- Control deslizante de rango: Permite ajustar la altura del bloque arrastrando un control deslizante.
- Valor numérico: Se puede ingresar un valor específico utilizando unidades como píxeles (px), porcentaje (%), em, rem o centímetros (cm).
Disponible exclusivamente para el bloque:
Embed

2.3 Anchura
Esta opción ofrece flexibilidad para definir la anchura del bloque mediante dos métodos:
- Control deslizante de rango: Permite ajustar la anchura del bloque arrastrando un control deslizante.
- Valor numérico: Se puede ingresar un valor específico utilizando unidades como píxeles (px), porcentaje (%), em, rem o centímetros (cm).
Disponible exclusivamente para el bloque:
Embed

2.4 Altura de la imagen
Esta opción ofrece flexibilidad para definir la altura de la imagen del bloque mediante dos métodos:
- Control deslizante de rango: Permite ajustar la altura de la imagen arrastrando un control deslizante.
- Valor numérico: Se puede ingresar un valor específico utilizando unidades como píxeles (px), porcentaje (%), em, rem o centímetros (cm).
Disponible exclusivamente para el bloque:
Imagen

2.5 Anchura de la imagen
Esta opción ofrece flexibilidad para definir la anchura de la imagen del bloque mediante dos métodos:
- Control deslizante de rango: Permite ajustar la anchura de la imagen arrastrando un control deslizante.
- Valor numérico: Se puede ingresar un valor específico utilizando unidades como píxeles (px), porcentaje (%), em, rem o centímetros (cm).
Disponible exclusivamente para el bloque:
Imagen

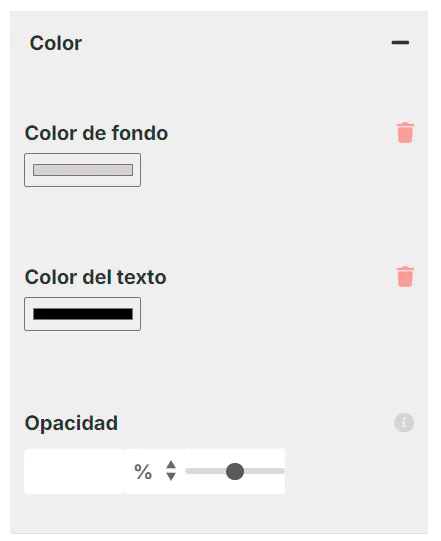
2.6 Color
Podremos personalizar el color de fondo, texto y opacidad del bloque. Podemos elegir los colores con la paleta de colores (cuentagotas, código RGB, HSL o HEX), y la opacidad agregando un valor numérico o ajustando el control deslizante de rango.
- Color de fondo
- Color del texto
- Opacidad

2.7 Color del botón
Podemos personalizar el color del botón con la paleta de colores (cuentagotas, código RGB, HSL o HEX).

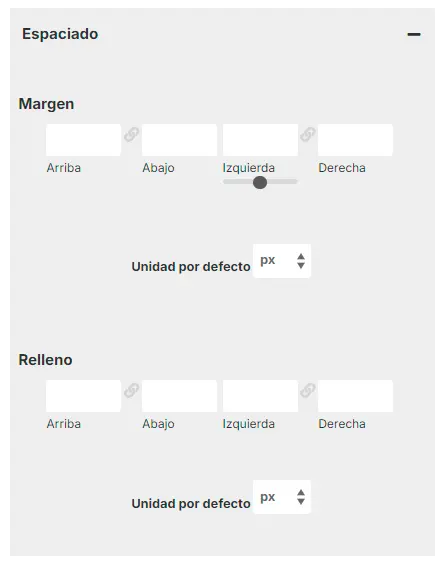
2.8 Espaciado
Podemos agregar márgenes o espaciado (padding) al bloque introduciendo valores numéricos.
- Margen: Agrega espacio fuera del elemento del bloque.
- Arriba
- Abajo
- Izquierda
- Derecha
- Unidad por defecto (px, %, em, rem, cm)
- Padding: Agrega espacio dentro del elemento del bloque.
- Arriba
- Abajo
- Izquierda
- Derecha
- Unidad por defecto (px, %, em, rem, cm)

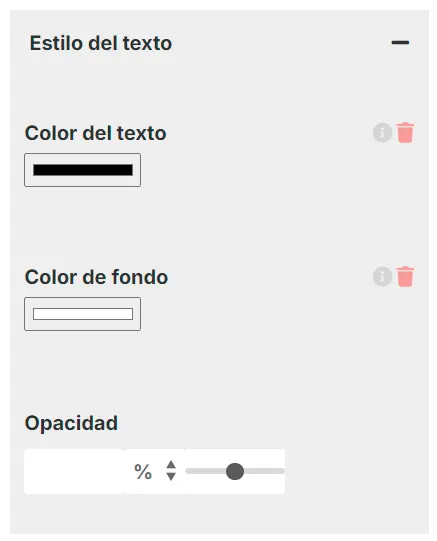
2.9 Estilo del texto
Podemos personalizar el color del texto, si queremos añadir un color de fondo, y la opacidad del texto del bloque. Podemos elegir los colores con la paleta de colores (cuentagotas, código RGB, HSL o HEX).
- Color del texto
- Color de fondo
- Opacidad

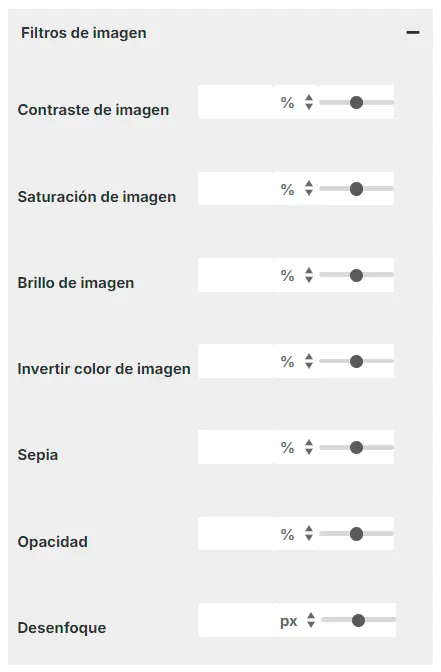
2.10 Filtros de la imagen
Podemos ajustar el contraste, saturación, brillo, tonos de color (invertir color o sepia), opacidad y desenfoque de la imagen del bloque, arrastrando el control deslizante de rango o agregando un valor numérico.
- Contraste de imagen
- Saturación de imagen
- Brillo de imagen
- Invertir color de imagen
- Sepia
- Opacidad
- Desenfoque de imagen
Disponible exclusivamente para el bloque:
Imagen

2.11 Radio del borde
Podemos establecer el radio del borde del botón. El radio se refiere a qué tan redondeadas son las esquinas. Cuanto mayor sea el número, más redondeadas serán las esquinas. Podemos arrastrar el control deslizante de rango para ajustar el radio, o agregando un valor numérico (px, %, em, rem, cm).
Disponible exclusivamente para el bloque:
Llamada a la acción

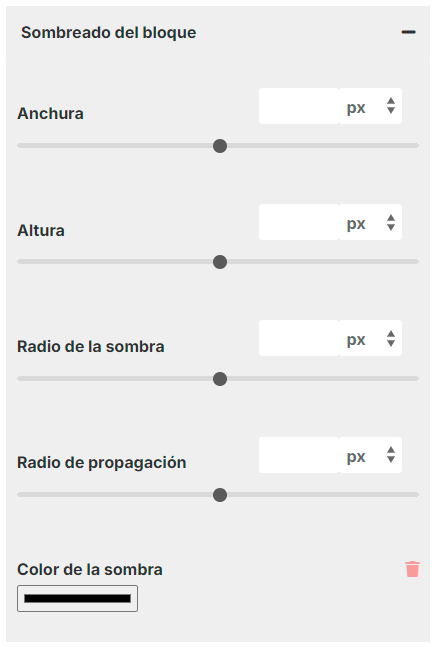
2.12 Sombreado del bloque
Podemos agregar una sombra paralela a todo el bloque. Podemos ajustar la anchura, altura, radio y propagación del sombreado del bloque con valores numéricos o ajustando el control deslizante de rango. Podemos personalizar también el color de la sombra paralela con la paleta de colores.
- Anchura (px, %, em, rem, cm)
- Altura (px, %, em, rem, cm)
- Radio de la sombra (px, %, em, rem, cm)
- Radio de propagación (px, %, em, rem, cm)
- Color de la sombra: Podemos elegir el color con la paleta de colores (cuentagotas, código RGB, HSL o HEX).

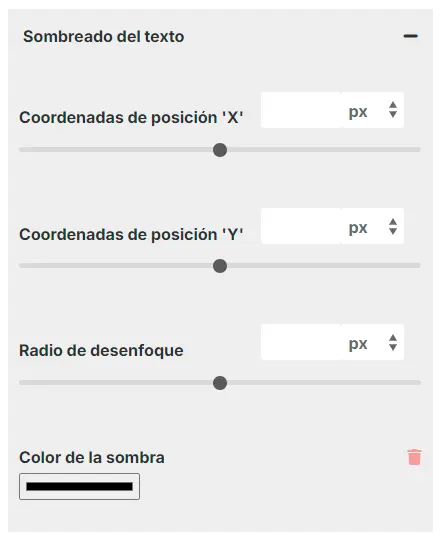
2.13 Sombreado del texto
Podemos aplicar una sombra a todo el texto de este bloque. También podemos configurar la dirección de la sombra (horizontal y vertical), la intensidad del desenfoque de la sombra y el color de la sombra.
- Coordenadas de posición 'X' (px, %, em, rem, cm)
- Coordenadas de posición 'Y' (px, %, em, rem, cm)
- Radio de desenfoque (px, %, em, rem, cm)
- Color de la sombra: Podemos elegir el color con la paleta de colores (cuentagotas, código RGB, HSL o HEX).

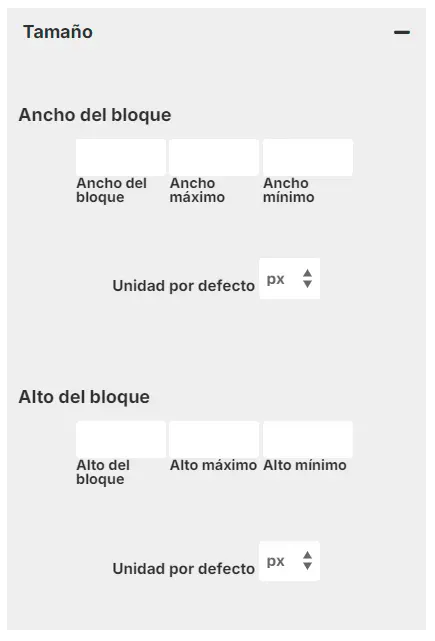
2.14 Tamaño
Podemos definir el tamaño del ancho y el alto del bloque, establecer un ancho máximo, alto máximo, ancho mínimo y alto mínimo agregando valores numéricos.
- Ancho del bloque:
- Ancho del bloque
- Ancho máximo
- Ancho mínimo
- Unidad por defecto (px, %, em, rem, cm)
- Alto del bloque:
- Alto del bloque
- Alto máximo
- Alto mínimo
- Unidad por defecto (px, %, em, rem, cm)
- Color: Podemos elegir el color con la paleta de colores (cuentagotas, código RGB, HSL o HEX).

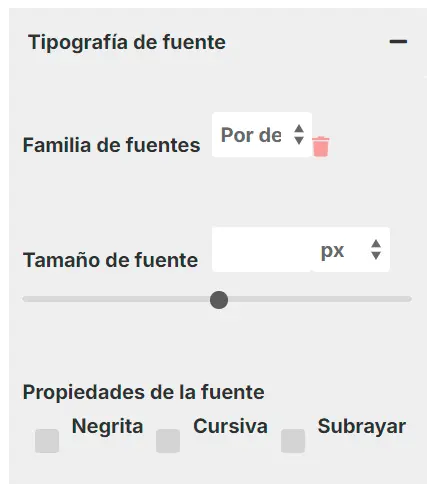
2.15 Tipografía de fuente
Podemos elegir la fuente, su tamaño y el estilo del texto del bloque.
- Familia de fuente (Por defecto, Arial, Times New Roman, Comic Sans)
- Tamaño de fuente (px, %, em, rem, cm)
- Propiedades de la fuente (Negrita, Cursiva, Subrayado)

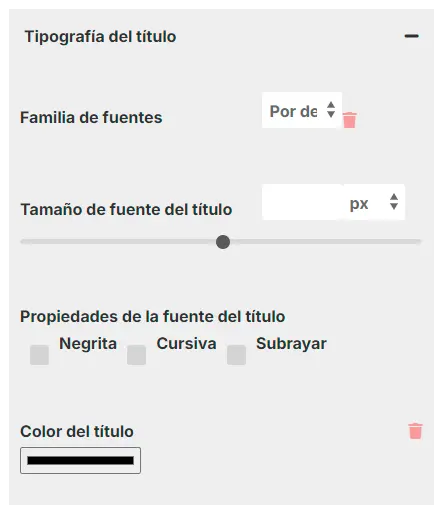
2.16 Tipografía del título
Podemos elegir la fuente, su tamaño y el estilo del texto del título del bloque.
- Familia de fuente (Por defecto, Arial, Times New Roman, Comic Sans)
- Tamaño de fuente (px, %, em, rem, cm)
- Propiedades de la fuente (Negrita, Cursiva, Subrayado)
- Color del título: Podemos elegir el color con la paleta de colores (cuentagotas, código RGB, HSL o HEX).

3. Avanzado
La pestaña Avanzado es donde podemos ajustar la configuración avanzadas para cualquier bloque en el que estemos trabajando. Las opciones en esta pestaña son siempre las mismas, a excepción de algunas que son exclusivas para ciertos bloques.
Las opciones que varían se explican en cada uno de los bloques que las contienen. Las 3 opciones más comunes en la pestaña Avanzado son:
3.1. Ocultar bloque
Deshabilita la visualización del bloque en la página.

3.2. Visualización de CSS
Permite controlar cómo se comporta y presenta el bloque dentro del flujo del diseño de la página. Las opciones disponibles para esta función son:
- Flexible: Hace que el elemento adopte el modelo de caja flexible (flexbox), lo que permite que el tamaño del elemento se ajuste automáticamente. El elemento puede expandirse o reducirse para ocupar el espacio disponible dentro de su contenedor, evitando que se desborde. Esta opción es útil cuando se quiere un diseño adaptable a diferentes tamaños de pantalla.
- Bloque en línea: Hace que el elemento se comporte como un bloque en línea, lo que significa que se apilan uno tras otro horizontalmente (en línea), pero sin respetar los márgenes como lo haría un bloque tradicional. El tamaño del elemento depende del contenido que contiene y su tamaño en píxeles, lo que lo convierte en una opción ideal para elementos que deben mantener un tamaño más estricto sin apilarse verticalmente como los bloques.
- Ocultar: Esta opción permite ocultar el elemento del diseño visual. Aunque sigue existiendo en el código, el elemento no se mostrará en la página.

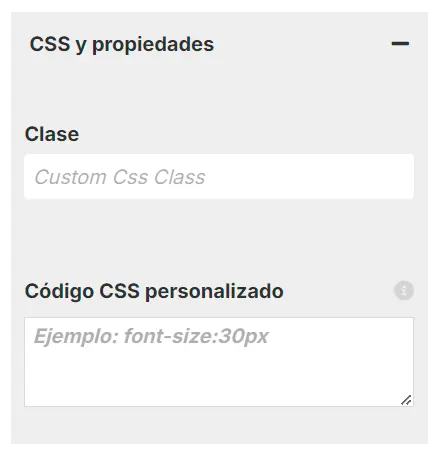
3.3. CSS y propiedades
Permite personalizar el estilo del bloque mediante CSS. Las opciones disponibles son:
- Clase: Esta opción permite asignar una clase CSS al bloque. Una clase es un selector que se utiliza en las hojas de estilo CSS para aplicar un conjunto predefinido de reglas de diseño. Al agregar una clase, se pueden aplicar automáticamente estilos personalizados al bloque, sin tener que reescribir todo el CSS desde cero.
- Código CSS personalizado: Esta opción permite agregar directamente código CSS personalizado al bloque. Es ideal para realizar ajustes específicos de diseño o comportamiento que no se pueden lograr fácilmente con las opciones predeterminadas. Podemos escribir cualquier regla CSS, lo que brinda total flexibilidad en la personalización de ese bloque.