Libnamic è una società specializzata nello sviluppo di Omeka S. I nostri clienti sono università e centri di ricerca di tutto il mondo.
Sebbene Omeka offra un gran numero di possibilità, non ci sono molti temi che permettono di migliorarne la visualizzazione. Per questo motivo, da Libnamic abbiamo sviluppato questo piccolo tema (Bootstrap Theme for Omeka S). Sentitevi liberi di usarlo e di modificarlo secondo le vostre esigenze. Anche i commenti sono benvenuti!
Il nostro tema
Dati tecnici (con Omeka S=>V. 2.1.2)
Versione di Boostrap | Sistema di icone | Dipendenze JS |
| 4.3.1 | Icone FontAwesone | JQuery 3.2.1 |
Primi passi per aggiungere Bootstrap a Omeka S
Nel file layout.phtml, è necessario aggiungere le dipendenze esterne inserendo queste righe di codice:
$this->headLink()->prependStylesheet('//fonts.googleapis.com/css?family=Open+Sans:400,400italic,600,600italic,700italic,700');
$this->headLink()->prependStylesheet('https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css');
Progettazione principale con Boostrap
Bootstrap, è semplice, funziona aggiungendo classi ai tag html, per cui dobbiamo disporre l'html del nostro progetto.
Il primo passo è configurare il corpo per centrare e dimensionare tutte le viste:
<body class="mt-auto col-10 m-auto">
<footer class="page-footer font-small blue pt-4 m-5">
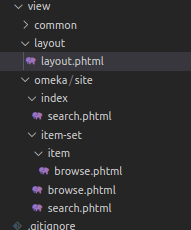
Quindi, è possibile riscrivere il codice di Omeka S, per aggiungere la classe css alla vista dei file di cui si ha bisogno. È facile, basta aggiungere il file alla directory dei file e salvare la struttura dell'applicazione:

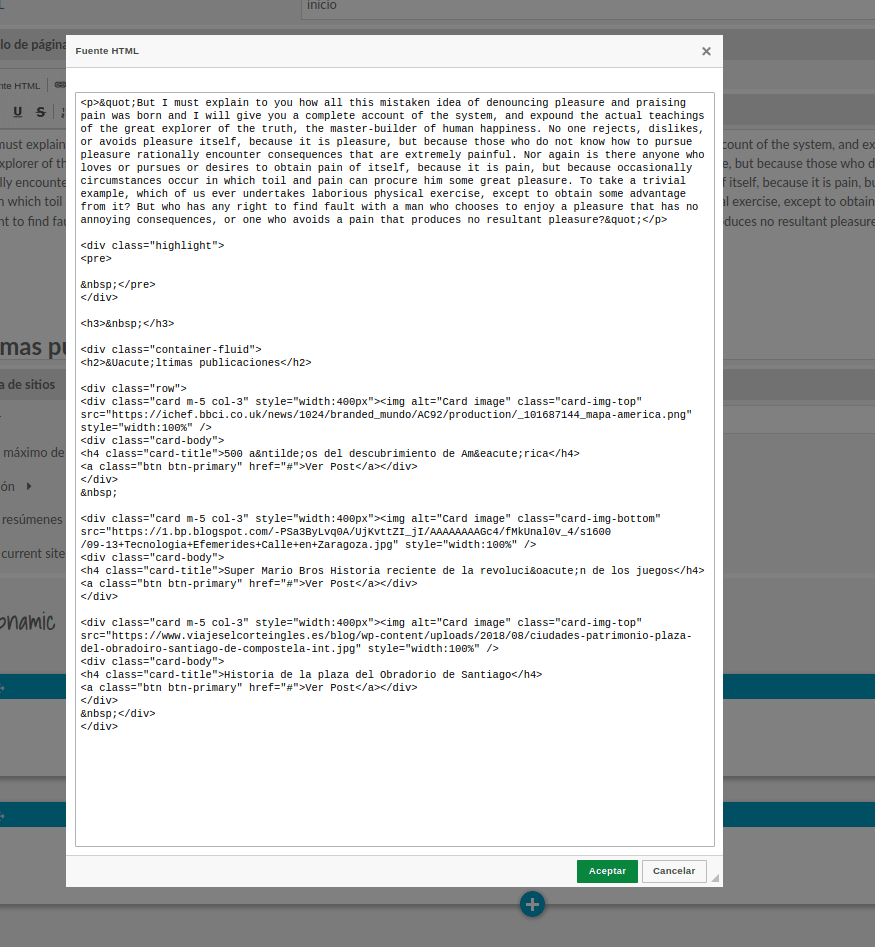
D'altra parte, è possibile iniettare codice html e css dal pannello di amministrazione, in modo da poter personalizzare ogni sezione.
Per esempio, si può aggiungere un carosello di fotografie di Bootstrap nel modo seguente (si ricorda che è necessario configurare le dipendenze di Bootstrap):

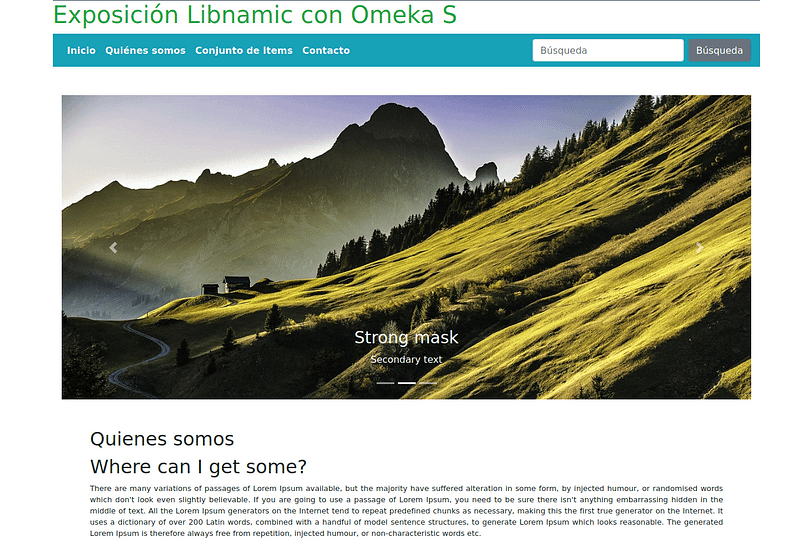
Aspetto della pagina principale
La nostra proposta, mostra un Omeka S con questo aspetto: nvabar, uno slider centrale con diverse immagini e blocchi di schede per le notizie.

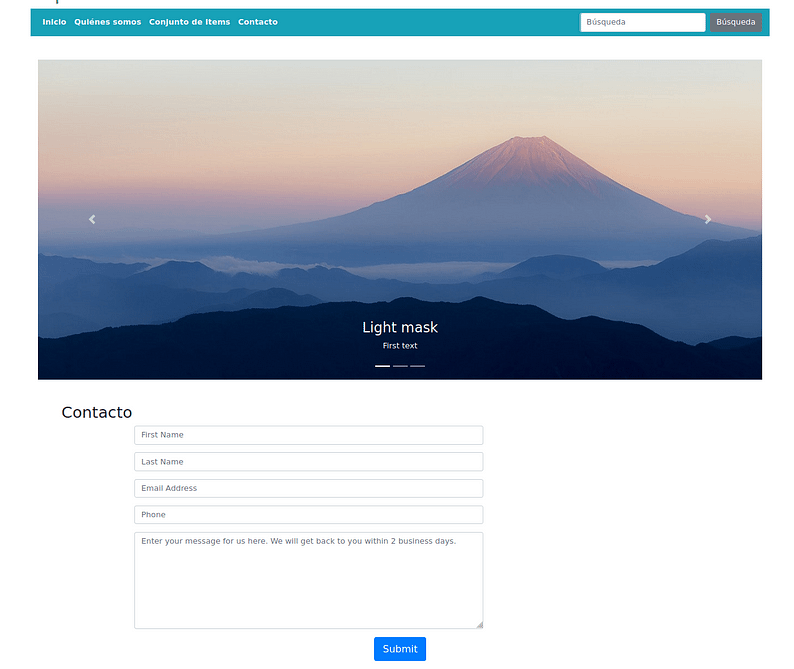
Forma di contatto
Una delle opzioni più comuni è quella di avere un modulo di contatto, che con boostrap è facile da implementare in Omeka:

Pagina ItemSets
Per la vista ItemSets, aggiungiamo una tabella per migliorare la visualizzazione degli insiemi di articoli. Il codice da inserire nella vista è:
<?php $this->trigger('view.browse.before'); ?> <table class="table">
<thead>
<tr>
<th scope="col">Thumbnail</th>
<th scope="col">Title</th>
<th scope="col">Description</th>
</tr>
</thead>
<tbody>
<tr class="resource-list m-5">
<?php
$headingTerm = $this->siteSetting('browse_heading_property_term');
$bodyTerm = $this->siteSetting('browse_body_property_term');
foreach ($itemSets as $itemSet) :
$heading = $headingTerm ? $itemSet->value($headingTerm, ['default' => $translate('[Untitled]')]) : $itemSet->displayTitle();
$body = $bodyTerm ? $itemSet->value($bodyTerm) : $itemSet->displayDescription();
if ($media = $itemSet->primaryMedia())
$thumbnail = $media->thumbnailUrl('medium');
$thumbnail = $itemSet->thumbnail();
?>
<tr class="item-set resource">
<td class="col-3">
<img class="resource-list img-fluid" width="400px" src="<?= ($thumbnail->assetUrl()) ?>">
</td>
<td class="col-3"><?php echo $itemSet->link($heading); ?></td>
<?php if ($body) : ?>
<td class="description"><?php echo $body; ?></td>
<?php endif; ?>
</td>
<td class="col-3"><?php echo $itemSet->link($heading); ?></td>
<?php if ($body) : ?>
<td class="description"><?php echo $body; ?></td>
<?php endif; ?>
</td>
</tr>
<?php endforeach; ?>
</tbody>
</table>
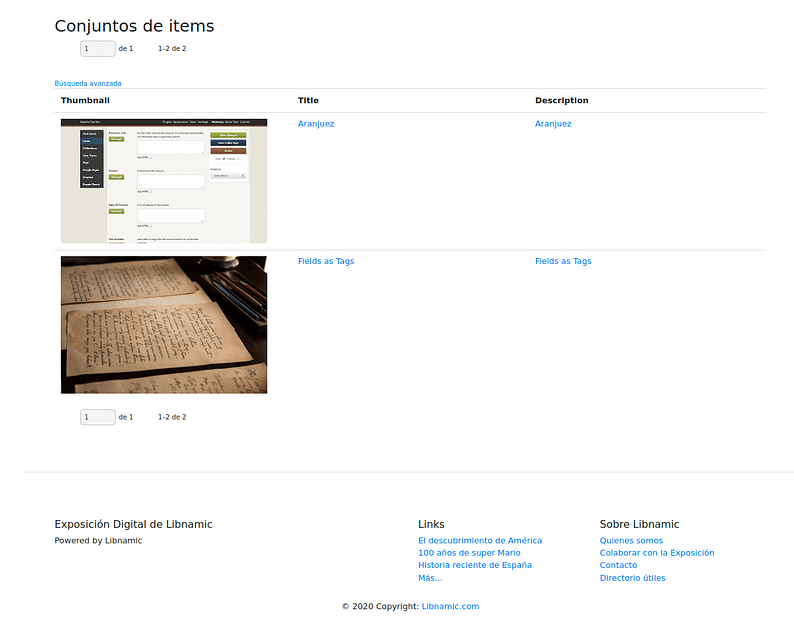
Viene visualizzato in questo modo:

Ottenere il tema Bootstrap per Omeka S
È possibile vedere il tema dal vivo
qui.
E il codice sorgente qui: Profilo Github.
Richieste e problemi sono benvenuti.